1. What are foldable devices?
Nowadays, as a popular trend, modern smartphone models are usually introduced with larger display screens to offer customers a better experience. However, the bigger the screens are, the more cumbersome smartphones become which is the trade-off between tablets and mobile devices.
How about creating a device with both advantages, mobility, a bigger display by making the screen can be folded like paper?
Inevitably, manufacturers all over the world always have the desire to break through that barrier. In recent years, the widespread use of OLED display, a new technology requiring no glass support as LED display, allows big companies to bring into large production the first commercially foldable smartphones.
A lot of startups and research groups apply this new trend, but a milestone that makes more people know about foldable devices happened when Samsung officially introduced Galaxy Fold during an event at Mobile World Congress in February 2019. Besides the Galaxy Fold, other big companies also teased their foldable such as the Huawei Mate X.

Source: https://www.thegioididong.com/dtdd/samsung-galaxy-fold
Although foldable smartphone technology benefit user by exquisite experience. It can be a burden for app developers to cope with the new designs, structures, and tests.
2. Application on foldable devices
Different states of foldable devices
A flexible screen is the main characteristic of foldable smartphones. When creating an application, developers should take into account 2 possible states of this type of device:
- Opened state: when the user unfolds the device which makes the screen larger.
- Folded state: the screen is folded, the display area may be reduced half from its opened state.

Source: https://developer.android.com/guide/topics/ui/foldables
From user behavior, they may use:
- One hand while the device is in the opened state or full-size screen
- Both hands while the device is in the folded state.
App continuity
Because a foldable device has 2 possible states which result in 2 different screen sizes. The app should adapt well to the changes in the screen ratio aspect. Therefore, making the app resizable is a must.
The small screen (folded state) should be designed simply without too much text while the fullscreen UI can be utilized to have more complex functions and display more information. In addition, the transition needs to be smooth so that the user rarely notices any lags and shouldn’t affect the UI state.
We can do this by adding the setting resizeableActivity=true
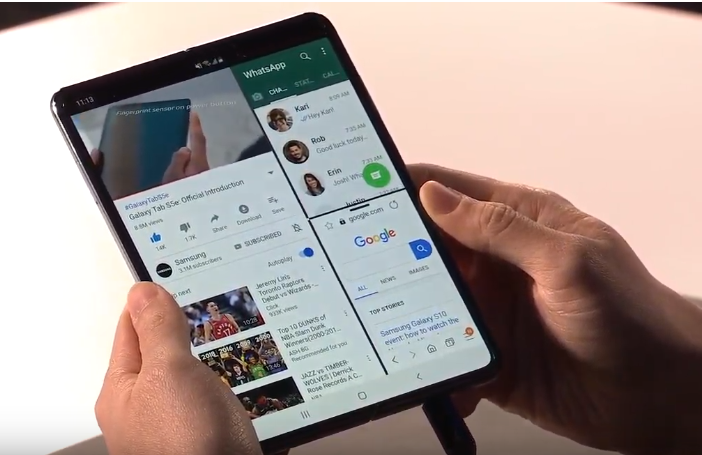
Multi-windows user experience.

Source: https://www.nextpit.com/samsung-galaxy-fold-official-launch
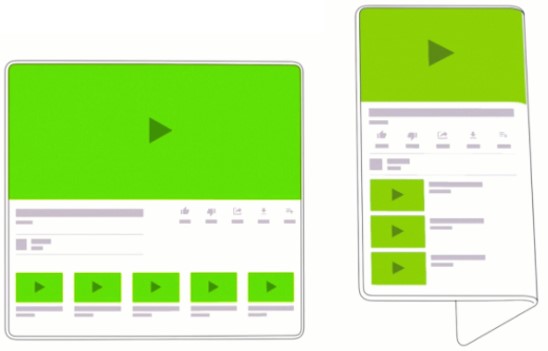
With a large screen, foldable devices can help users multitask. Users can run various applications at the same time, side by side. Therefore resizable apps are desirable. This could also be done with the above snippet of code.

Source: https://android-developers.googleblog.com
Users can also create multiple instances of an application for some specific reason. For example, a shopping app may allow customers to duplicate the app to view 2 different products if they want to compare them.

Another common gesture that enhances the experience of the user is drag and drop between different applications or even in the same app.
Joint of Screens
Although a foldable device screen is the most significant reason why people purchase them at a high price, the joint which separating two screens can not be perfectly hidden, but noticeable. For that reason, it may be irritable for users’ eyes when your UI design ( for example some elements that are centered ) may highlight the joint or may make it even more noticeable. Therefore the elements should be positioned near one side of the screen.
Testing
These are some tests that you want to make sure your app can react gracefully to:
- Multi-window
- Resizing and new ratio when the user folds in and folds out the device
- Configuration changes
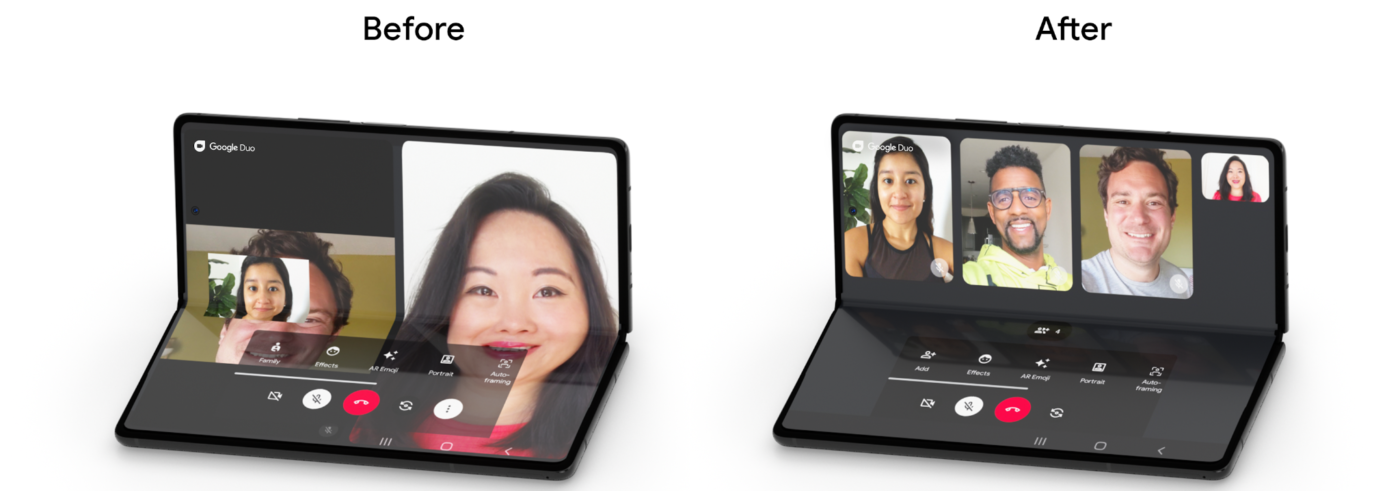
4. Case study:
Google Duo modified how the component position on foldable devices. Initially, the interface of the app did not fit the foldable smartphones with some limitations however they are not problems on normal devices.

After changing the appearance to support Samsung Galaxy Z Fold2, an increase in rating among customers was witnessed.
3. Final thoughts
Foldable devices just start their very steps by the first generation but it’s clear that they are the future direction in the smartphone industry. The process of creating an application specifically aimed at foldable devices is not something totally familiar. However, with good experience creating responsive apps, developers will not struggle when trying to cope with these new development practices.
4. References:
https://developer.android.com/guide/topics/ui/foldables
https://www.mobileappdaily.com/how-to-build-apps-for-foldable-smartphones
https://www.androidheadlines.com/2020/11/how-to-build-great-mobile-apps-foldable-devices.html
https://www.aalpha.net/articles/how-to-build-mobile-apps-for-foldable-devices/
https://android-developers.googleblog.com/2021/05/whats-new-in-foldables-tablets-and.html
